rm monika.chr: Ghostly Code in Doki Doki Literature Club!
Cara Marta Messina


Cara Marta Messina


Doki Doki Literature Club (DDLC) is disguised as a dating simulator that quickly spirals to spotlight the horrors of code; these horrors stem from the prescriptiveness of both the literal programmatic code and the systematic codes that are embedded in our cultures and politics, especially gendered codes. The main antagonist, Monika, learns she is a character in a video game and disrupts the gameplay by changing the narrative, mechanics, visuals, and the back-end of the game. While Monika is a tragic figure, she embodies a ghostly code: the figure who recognizes and manipulates the back end; who rebels against expectations; who teaches how to transform the back-end through documentation; and disrupts the coding, informational, and digital systems that define her life and experiences. By tracing Monika’s haunting and her destruction of the game, I advocate for several feminist rhetorical coding practices that reveal technological materialities: understanding and disrupting coding logics — especially those that center white, cis-male pleasures — as well as teaching disruption through documentation. This gamified webtext not only analyzes DDLC and describes feminist coding rhetorics and practices, but offers readers an opportunity to enact these practices by inviting them to play with the webtext’s code.
When I was a young girl, maybe nine or so, I interacted with a dating simulator, or dating sim, for the first time. A dating sim is a game where the player has a group of non-playable characters (NPCs) to choose from to romantically pursue. The player must make a series of selections that may turn off or excite the NPCs, thus leading to the final goal of dating one. I watched my friend play the game while all the adults in the house were asleep; my friend turned on their computer and started playing. I sat on their bed, watching as they made a series of choices in-game to be romantically paired with one of the anime-styled NPCs in schoolgirl uniform. The gameplay, for the most part, was dialogue back and forth between the player and these virtual romantic interests. That is, until my friend finally made the “correct” choices that led to a date with one of the characters.
Before the date happened, though, the romantic interest was suddenly kidnapped. The entire gameplay suddenly shifted. Instead of the traditional dating sim appearance, where the desired characters’ avatar stands in the center of the screen behind a dialogue box, the screen depicted the character and a new kidnapper avatar. The kidnapper had his arms around the character, holding her in a chokehold. The new artwork of the kidnapper choking the romantic interest jumped around the screen. Previously, the main interaction the player has with the game is clicking dialogue choices. With this new mechanic shift, though, the player suddenly had to shoot the kidnapper by clicking his head with their mouse to save the romantic interest. I remember the way the romantic interest was depicted in that moment. She had long, dark blue hair. She wore a tattered white shirt that hung off her shoulders and outlined her breasts. I sat in wonder as my friend was able to beat the kidnapper and rescue her. My friend’s reward for rescuing her, then, was unlocking an over-sexualized illustration of her.
Players typically identify with the playable character, usually the faceless entity who the non-playable characters interact with. But as a young girl, I identified with the NPC romantic interest — the sexual conquest. The conflict of my younger self was the simultaneous wish to be desired, but also wanting to control that desire — to have enough control over my body and how others interpreted my body, so that my body could belong to someone else. I now know, after years of similar media exposure and learning from feminist theorists, the characters are drawn and written to appeal to the cis-het male gaze. I simultaneously wanted to be the player — to win — and to be played — to be the achieved object.
For my young self, watching my friend shoot the kidnapper and be rewarded with an overly-sexualized visual of the romantic interest unlocked a new understanding of selfhood in a heteronormative kyriarchy. And for too long, I accepted my new-found position. I yearned to take the place of a gaming avatar — to be the kidnapped non-playable character, my tattered clothes draped over my developed and almost-naked body.
I tell this story to demonstrate the imprint that the gameplay and the visual reward for following the gameplay left on my still-developing understanding of my sexuality, gender, and selfhood in relation to culture. The sudden shift from one game mechanic — clicking dialogue boxes — to the sudden first-person shooter mechanic in which we gazed upon the characters’ restrained body left an impression. As Donna Haraway (1991) writes, “woman is not simply alienated from her product, but in a deep sense does not exist as a subject, or even potential subject, since she owes her existence as a woman to sexual appropriation.” In this moment, I was not the user, the laborer, or the creator. I identified with the character with no agency, the one trapped in an eternal loop to be seduced, kidnapped, and gazed upon until the user becomes bored and the character — I — cease to exist.
Thankfully, I have grown since then, recognizing and critiquing this alientation. The desire to challenge this alienation of my labor as a woman inspired me to understand coding and the back end of games. As users, we often engage with interfaces, but as Lori Emerson (2014) writes, these interfaces alienate “the user from having access to the underlying workings of a device” (p. ix). The first time I played Doki Doki Litearture Club (DDLC), the subject of this article, I found myself thrown back to that moment when I was a little girl. DDLC, though, critiques this alientation of both women from their labor and users from the back end. The main antagonist manipulates the game’s code to fulfill her own desires. The player, then, can also engage with the back end to regain control.
This article merges the current scholarship of game studies, materiality, and rhetorical code studies to trace feminist coding practices that build upon coding rhetoric and pedagogy. Game studies, an interdisciplinary field, has a long history of scholars analyzing gaming rhetorics, ideologies, mechanics, and design (Jessica Aldred & Brian Greenspan, 2011; Ian Bogost, 2008; Michael Burden & Sean Gouglas, 2012; Alexander R. Galloway, 2006; Jesper Juul, 2012; Lars Konzack, 2007; Teddy Pozo, 2018; Miguel Sicart, 2008; Jan Simons, 2007; Kurt Squire, 2002; Timothy Welsh 2016); defining gaming literacies (John Alberti, 2008; Phill Alexander, 2017; Tina Arduini, 2018); and examining the pedagogical implications of gaming in writing and composition classrooms (Arduini, 2018; Kevin Moberly, 2008; Alice Robison, 2008; Rebekah Shultz Colby & Richard Colby, 2008). Rhetorical code studies, a fairly new field, builds upon a long tradition of digital rhetoric, digital humanities, information science, and critical code studies. Digital rhetoricians and compositionists are interested in the underpinning ideologies and politics of codes and digital spaces (James J. Brown, 2014; Robert E. Cummings, 2006; Joel Haefner, 1999; Cynthia L. Selfe & Richard J. Selfe, 1994). Rhetorical code studies scholars understand coding, data, and algorithms as material, ideological, embodied, and persuasive practices in order to make explicit interventions (Estee Beck, 2016; Casey Boyle, James J. Brown, & Steph Ceraso, 2018; Kevin Brock, 2019; Brandee Easter, 2018 & 2020; Steve Holmes, 2016; Levesque DeCamp 2020; Bethany Monea, 2020; Annette Vee, 2017;).
I use materiality and rhetorical code studies to analyze the literal and metaphorical codes in Doki Doki Literature Club (DDLC), a game satirizing and making horrific the dating sim genre. By examining the logics of DDLC’s game mechanics, I define and expand upon feminist coding approaches such as disruption, documentation, and using coding logics to expose cultural and social systems of power. Specifically, I examine one character, Monika, who stands in as “the mother’s voice” through her haunting in the game, embodying a ghostly code (Katherine N. Hayles, 2005, p. 4). DDLC invites players to engage with the back-end code, presenting itself as a game aware of its constructed-ness, and how its constructed-ness seeks to please a player through sexual and romantic gratification — as well as the horrors around this concept. By tracing Monika’s haunting and her destruction of the game, I advocate for several feminist rhetorical coding practices that expose technological materialities: understanding and disrupting coding logics — especially those that center white, cis-male pleasures — as well as teaching disruption through documentation.

"Code that runs on a machine is performative in a much stronger sense than that attributed to language…code running in a digital computer causes changes in machine behavior and, through networked ports and other interfaces, may initiate other changes, all implemented through transmission and execution of code"
-Katherine Hayles, 2005, p. 50
In order to examine the materiality of games and code, I will first break down how Katherine Hayles (2005) and Lori Emerson (2014) tackle interfaces and user engagement. Katherine Hayles (2005) argues that coding, as with writing and language, holds material weight in the “dynamic interactions between physical characteristics and signifying strategies,” or the constraints and affordances that govern how code is interpreted by computers and then humans (p. 3). For the most part, though, users and players are not directly engaging with the code: there is a level of mediation between the code and what users engage with — the interface. Hayles defines intermediation as “denotes mediating interfaces connecting humans with the intelligent machines that are our collaborators in making, storing, and transmitting informational processes and objects” (p. 33). Interfaces act as the intermediator between the code and the user, a dynamic interactive engagement allowing for collaboration between human and machines. Emerson (2014) points out the insidious nature of interfaces: interfaces are designed to “obscure” the back-end and coding from the user, “alienat[ing] the user from having access to the underlying workings of the device” (p. xi). Users and players constantly interact with code without actually having access to that code. The choices they make are a series of constraints and affordances encoded by developers. Scholars in game studies and rhetorical code studies unravel this problem, looking at both gaming mechanics and coding practices to not only critique this alienation, but invite users and players to subvert it.
The interdisciplinary field of game studies examines the different elements of games, including their narratives, visuality, mechanics, procedures, interactivity, and player interventions. In the early 2000s, game studies scholars and theorists use the intersections of these elements to articulate how games are designed and taken up (Espen Aarseth, 2012; Bogost, 2008; Galloway, 2006; Juul, 2001 & 2005; Olli Tapio Leino, 2012; Sicart, 2008; Simons, 2007; Squire, 2002). Specifically, there was a lot of focus on the mechanics and narrative elements of gaming, including heated debates advocating for narratology or ludology methods. Narratology looks at the narratives of games, while ludology is more invested in the gaming mechanics and rules. Jan Simons (2007) advocates for the importance of narratology in game studies in response to this debate, critiquing Espen Aaresth’s argument that ludology, not narratology, is important for analyzing games. The debate has led to the coining of the phrase ludonarrative, which focuses on how storyline and mechanics complement or contradict each other (Aarseth, 2012; Clint Hocking, 2007).
In more recent years of game studies, there has been a turn to focus on embodiment, subject positions, and identity performance in games (Andrew Burn, 2013; Kirkland, 2014; Esther MacCallum-Stewart, 2014; Raey 2021). Ewan Kirkland (2014) argues that players from different subject positions will have “different experiences of embodiment, according to the body of the avatar and the body of the user.” Esther MacCallum-Stewart (2014) builds off Kirkland’s argument, analyzing how gender is constructed and read in games by analyzing Lara Craft’s avatar from the 2013 Tomb Raider and players’ reactions and identifications with Craft. The benefits of examining games are the variety of elements — the visual, interactive, acts, procedural, and more — that explicate the ideologies, politics, and cultural values embedded within and perpetuated by games. How do players respond to and relate with games’ mechanics, graphics, and storylines?
Along with the narrative of games, several scholars also examine the act of gaming. Sicart (2008) defines gaming mechanics as separate from the rules and narratives of a game: “game mechanics are methods invoked by agents, designed for interaction with the game state.” He uses the word methods to emphasize the acts and processes needed to be taken by the player — or agents — that are specifically designed within the games’ back-end. In his book Gaming, Alexander Galloway (2006) examines games through the actions taken by both the player and the machine as the game is manifested, played, and enacted; defines games, in general, as an activity and action-based; he argues that not only do the players act, but “machines also act” (p. 5). Specifically, as the player makes choices, these choices inform the machine to follow or not follow particular procedures. The player and machine work in tandem to make a game happen: the machine offers a set of rules, mechanics, visuals, and controls; the player follows these and makes choices; these choices lead to the machine providing more information.
One important reason to study games is to trace how these actions reveal the ideological, political, and cultural underpinnings of algorithms. Algorithms are sets of instructions and procedures that machine follow to make something happen, or the “control protocols” that hold dominant power over every interaction we have with machines (Aldred & Greenspan, 2011). Galloway (2006) emphasizes that games, unlike most digital technologies and mediums, “don't hide informatic control; they flaunt it...to play a game means to play the code of the game. To win means to know the system. And thus to interpret a game means to interpret its algorithm" (p. 90, emphasis mine). In games, if the player presses Tab on their keyboard, this signals to the machine that something needs to happen. While players and users learn these sets of instructions in all aspects of our interactions with machines to the point where these interactions become tacit knowledge (Alexander, 2016), games “flaunt” these instructions: “digital games allegorize the algorithm…of digital technology, the source of political power in information societies” (Aldred & Greenspan, 2011, p. 486). I will build upon the power of coding and algorithms in the next section on rhetorical code studies; what I want to emphasize here is how games make explicit the algorithms that machines follow and, in turn, the algorithms that players also need to follow.
The theorizing of game studies and the emphasis on both user and machine action as ideological, material, political, and cultural is central for rhetoricians and compositionists invested in in game studies. Specifically, game studies in rhetoric and composition focuses on the pedagogical values of games, both within and outside of the classroom (Alberti, 2008; Alexander, 2017; Arduini, 2018; Moberly, 2008; Robison, 2008; Shultz Colby & Colby, 2008). The previous Computers and Composition special issue on gaming centered around the literacy practices of gaming. Alberti (2008) argues that using video games as an example to break down the reader/writer dichotomy is applicable to composition courses and can rejuvenate conversations about creators, participatory practices, and the interdependent relationship between the two. He analyzes three elements of gaming that are useful in composition courses: “play,” “authority,” and the “return to the visual.” Kevin Moberly (2008) also takes up the notion of play to advocate how games can help students understand the composition process and the “larger socio-political structures within which this process occurs but to recognize how these socio-political structures construct reading and writing and in doing so determine the way that the individuals subject to them construct (read and write) themselves.” For Moberly, play can reveal the socio-political structures to students, both in games and in composing. He argues using games in the classroom, such as an avatar creation, understand how language, reading, writing, and gaming “can and cannot construct” particular bodies, identities, and experiences. This special issue provides crucial language, studies, and ideas for seeing games as part of or in congruence with composing and composition pedagogy.
In more recent scholarship, Alexander (2017) examines the different knowledges needed for gaming, including tacit and material knowledges, and how players both teach and learn how to game. Arduini (2018) interviews several gamers to examine how their gaming literacies “can be translated into useful technological skills in the multimodal composition classroom” (p. 90). She finds that these gamers use several literacy proficiencies, including their ability to use multiple devices, navigate digital information, and understand software and hardware. These scholars center player as the writer and reader, composing along and, as Hayles says, collaborating with the machine. Both the player and machine are agents of creation and composition.
Rhetorical code studies, too, center the agents and actions — although in the case of rhetorical code studies, the agents are typically the coders, those using and analyzing the code, as well as the codes and algorithms, themselves (Beck, 2016; Boyle, Brown, & Ceraso, 2018; Brock, 2019; Easter, 2018 & 2020; Holmes, 2016). Because "machines also act" (Galloway, 2006b, p. 5), they also persuade. Rhetorical code studies examines both how machines, programs, and algorithms can be persuasive and how rhetoricians can intervene. Kevin Brock (2019) defines rhetorical code studies as, “a means by which software use and development as well as the communicative work that takes place through its code texts could be understood more clearly as rhetorical activity" (p. 11). If rhetoricians understand "rhetorical education as procedural and computational" (Brown, 2014, p. 508), then we can understand computational and procedural education as rhetorical. Rhetorical coding thinks through how to persuade both machines and players to act in specific ways, to follow specific rules, or — and maybe more importantly — how to break them.
The idea that coding and algorithms are political is not new. Cynthia Selfe & Richard Selfe (1991) provided an early warning of computers exacerbating inequities, calling for computers and composition scholars to become “technology critics.” They examine the colonial and white-centered nature of interacting with a computer, such as the pointer of the mouse hovering over a link being a white hand. Scholars in critical code studies, digital humanities, information science, and digital rhetoric also often examine the political, social, material, and cultural impacts of algorithms, especially on people of color and other marginalized groups (Chris Gilliard, 2017; Safiya Umoja Noble, 2018; Cathy O’Neil, 2016). Cathy O’Neil (2016) argues feedback loops in algorithms and data can perpetuate racism, such as why crime data in majority-Black neighborhoods is high: because there are more police there, who then continue to collect crime data and ask for further resources. Safiya Umoja Noble (2018) in her seminal book Algorithms of Oppression points to Google’s search engine algorithm and how it continues to perpetuate racist misinformation. Every digital interaction is tracked and analyzed in order to provide a desired output. When a user clicks a button on their internet browser, they are telling the code to take them to a new location or do something specific. In turn, the user is impacted by the choices and how the code interprets their choices.
Coding rhetoric is about power, materiality, and the embodiment of power. As Brandee Easter (2020) argues in her analysis of “brainfuck,” a programming language created to be as difficult as possible, programming is often coded as disembodied; however, she argues that programming is not disembodied, but rather coded as normative, particularly as masculine, white, and cisgender. The continued obsession with “brainfuck” demonstrates how “hard” programming languages are coded as masculine and white, maintaining an ideal of how a “real” coder performs and what they look like. To code and to engage with code shapes how users and computers interact with each other, controlling computer responses and limiting user engagement to a set of possibilities; the back-end controls what information is collected, created, and disseminated; when this information is disseminated; and how. Codes parse through data faster than one person ever can, and it is coding rhetoric which determines how that data is parsed through and for what purposes. Algorithms and codes are not black boxes, hidden behind a curtain most users cannot penetrate. They are a series of instructions, and instructions that we can and must learn how to read so that we can advocate for better digital practices. Left unchecked, these algorithms and programs continue to hurt the most vulnerable populations.
Both Estee Beck (2016) and Brock (2019) have helped build the foundation for rhetorical code studies. Beck (2016) argues “algorithms are persuasive because of their performative nature and the values and beliefs embedded and encoded in their structures.” They persuade multiple audiences to act: the user, whose experience of and behaviors of digital technologies is shaped by these algorithms, and the machine, whose behaves in accordance with these algorithms. Beck emphasizes that the “ideological biases will always be [in algorithms],” and because of this, Beck advocates that rhetoricians are “primed to consider the embedded social and cultural values in algorithms — how they operate, and how they affect change in machine and human behaviors.” This last moment in Beck’s article is one I want to go back to: coding and algorithms “affect change in machine and human behavior.” Machines and humans act, and because they act, they can be persuaded to behave in particular ways. These actions, too, are not random, but rather “procedural habits,” as Steve Holmes (2018) defines them; these procedural, then, habits can be reshaped and reformed. Brock (2019) builds upon Beck’s argument, emphasizing that coding and algorithms “exert tremendous influence” upon the user, the machines, and even the code composers.
How can rhetoricians, writers, and teachers not only help students see how algorithms reify systems of power, but teach them how to reimagine these algorithms for better futures? I want to begin with coding literacy, as coding literacy is a direct response to this question of teaching. Coding literacy scholars examine the sociomaterial conditions of learning and teaching coding (Antonio Byrd, 2019; Vee, 2016). Annette Vee (2016) draws parallels between literacy development and coding, arguing that coding literacy is a social justice issue; algorithms, coding, and data often reify systems of power. She also points to the barriers of knowledges for both coding literacies and writing/reading literacies, especially for marginalized people such as people of color, queer people, and women. Antonio Byrd (2019) examines coding literacy development in action through an empirical study in which he follows twelve African American adult participants as they take a computer code bootcamp. While these bootcamps teach learners how to code, they do not offer “resources to circumvent the bodily, emotional, and financial responsibilities and challenges students must endure.” African American adult learners, then, often use their networks to access resources such as emotional support and access to more time and space.
Algorithms and codes have enormous power in both social and cultural impacts as well as the everyday impacts on the behaviors of machines and people. Monika’s role in DDLC is to recognize this as she discovers she is a character in a game full of constraints and affordances, but finally has access to the code. She is no longer “alienated…from the underlying workings” of the game nor her role as an NPC object (Emerson, 2014, xi).
"Will you write the way into her heart?"
-Doki Doki Litearture Club tagline.
Doki Doki Literature Club (DDLC) is disguised as a dating simulator that quickly spirals to spotlight the horrors of code; these horrors stem from the prescriptiveness of both the literal programmatic code and the systematic codes that are embedded in our cultures and politics, especially gendered codes. Dating sims are visual novel games in which the player interacts with different characters, mostly all potential romantic interests, and makes choices to select which character they would like to date. DDLC is presented as a classic visual novel dating sim: there are a series of anime women characters who are potential sexual conquests. The tagline on the DDLC website reads, “Will you write the way into her heart?” When the game is first opened, the main menu shows pink and white polka dots floating around the screen and four non-playable characters (NPCs) — all women — are presented: Sayori, the players’ close childhood friend; Yuri, whose dark hair and obsession with horror presents her as mysterious and smart; Natsuki, a pink-haired cute character who loves to bake cupcakes and read manga; and Monika, the Literature Club president who is not a romantic option. Yet, content warnings at the beginning of the game and in the games, website contradict this atmosphere: “This game is not suitable for children or those who are easily disturbed.”
The game begins with a dialogue box between the player and Sayori, who asks the player if they are interested in joining a club, and then convinces the player to come to the Literature Club, of which she is Vice President. There are not multiple options or dialogue trees, implying the player has no choice in joining the club. At first, the player’s goal is to pursue either Sayori, Yuri, or Natsuki, who are members of the Literature Club and potential romantic partners. Once joining the club, the player can make a series of choices by “writing” poetry–making a series of choices around words that match the three different girls’ personalities–or selecting who they want to hang out with. Depending on the players’ choices, different scenes between the player and an NPC are unlocked. These unlocked images depict each character through the male gaze using camera angles as well as the avatars’ outfit choices, body language, and facial expressions.
The players’ ability to choose, however, ceases as the game begins to take a dark turn. The inability for the player to choose unravels the constraints of gaming and coding. Hayles (2005) describes the “material constraints of coding” as the qualifiers for signs gaining significance (p. 43). The sudden lack of choices makes visible these material constraints. Sayori expresses she is depressed — an expression that disrupts the playful, cutesy interactions between her, other characters, and the player — and the next day, she is absent from the Literature Club. No matter which options the player chooses before this revelation or after, the player arrives at the exact same spot: Sayori’s home only to find she has died from suicide. The game plays with the players’ expectations for dating sims, using comfortable and familiar narratives to then surprise the player with this dark turn.

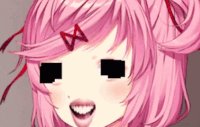
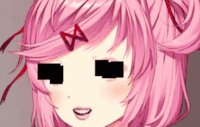
Sayori’s death, and Yuri’s death later in the game, are inevitable no matter what choices the player makes (Fanny Barnabé, 2018). Usually in dating sims, dialogue trees or choices provide players with options that lead to different outcomes. DDLC relies on the players’ knowledge of dating sim conventions — the narrative, visual and mechanic — to disrupt and disturb them (Myrtle Joy A. Antioquia, 2018; Barnabé, 2018; Tom Blount & Callum Spawforth, 2019); the horror element of DDLC comes from these disruptions of conventions. For instance, as the game continues, Natsuki’s static avatar (Figure 1.1) has a one-in-four chance of her avatar appearing with a moving, realistic mouth pasted on her original static mouth (Figure 1.2).

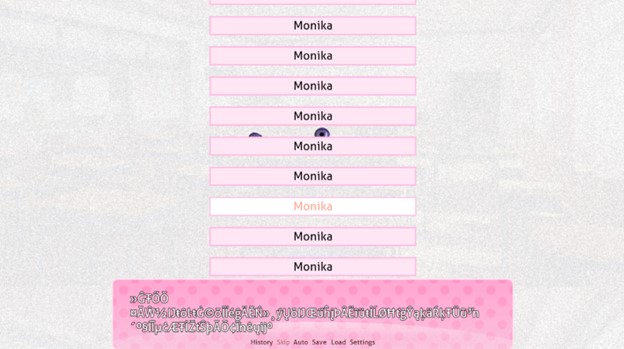
As the game continues, the player learns that these disruptions are all caused by Monika, the president, who realizes that she and the other characters are trapped in the game; Monika seizes control over the game by manipulating the code, taking away the players’ ability to make choices by “deleting” the other characters’ files and making any moments where the player did have a choice — such as the poetry mini-game or the player choosing who they want to hang out with — only Monika (Figure 1.3). Monika explains how unfair it is that she cannot be a romantic interest, a choice for the player. Even though her ultimate goal is to be the players’ romantic partner, still centering the players’ desires rather than her own desire, she does this by taking control of the very code that creates and constructs her, refusing to follow the prescribed code.

Because the player is forced to choose Monika, they are brought to a new visual that depicts Monika in a dark room, gazing directly at the player (Figure 1.4). However, even though Monika has changed the files, she of course is still just a character in the game controlled by a larger code; she has no actual agency. She even explains to the player how to delete files, unintentionally teaching them how to delete her file. Fanny Barnabé (2018) refers to this as the games’ paratext, which is text that teaches you how to read, or in this case play with, a text. Following Monika’s guidelines, the player can navigate the games’ back-end and delete Monika’s character file, thus moving the game forward where, if the player follows a series of actions, they can reach the normal or “happy” endings where the game corrupts all its data and becomes unplayable.

With video games, players indirectly engage with a game’s code; the computer screen and Graphical User Interface (GUI) acting as a mediator between player and code. Most computer and cellphone users interact with GUIs, rather than directly with the back-end code itself. The GUI is a series of buttons, visuals, and other forms of media presented to a user in order to make a series of instructions — the code — more user-friendly. For example, accessing your files through File Explorer (PCs) or Finder (Macs) are you engaging with a GUI; when you interact with an internet browser or any application, you are almost always engaging with a GUI. This logic is the same for games. Players engage with visuals, buttons, music, and choices, these all acting as a mediator between you and the code; what players are doing is providing a series of restrained commands to the back-end code, and the code is providing the results of the player’s choices. If I click this, then this thing will happen; if I choose this option, then I will unlock this cut-scene.
DDLC, though, breaks all of these expectations. It breaks genre expectations and expectations of how to play a game. It presents itself as a dating simulator, but quickly reveals it is not. Then, it presents itself as a visual novel — when the player follows a linear set of choices. But, as the player examines the back-end of the game, opening files or deleting/adding files, easter eggs are revealed, leading to more of an alternate reality game (ARG) experience. In order to play and “win” DDLC, the player must move beyond the confines of the games’ windows to delete folders and loop through the game over and over again. The players’ looping through the game exposes the materiality of games and codes; DDLC players embody coding and programmatic procedures, looping through the same information to extract specific results.

“A rotating wheel. Turning an axle. Grinding… Breathing sky. Breathing wheel.”
– “Wheel” by Yuri, Act II
Machines may be able to act, but they do not have feelings, right? DDLC asks what if they did? This concept is not new. The anxieties around the progress of science and STEM are everywhere in cultures, such as 2001: A Space Odyssey (1968), Bladerunner (1982), Her (2013), Ex Machina (2014), and even Mary Shelley’s Frankenstein. Monika is another sentient code; in her search for more outside of what her creators — the game designers and code structuring her lived experience and subject position — originally imagined her to be, she finds herself desiring more and, when unable to achieve that, reacts violently. Monika is literally coded to act and perform in particular ways. Even her recognizing that she is coded is coded within the game; she is never able to separate herself from this code.
The code controls the player, the computer, and the game. Composing code, then, means taking a language of power and creation, using that language to build something, and then affecting those who use it. Analyzing dating sims and DDLC’s disruption of dating sim conventions provides a conduit to understand coding rhetorics, or the actions of building, changing, and replacing code that is interpretable by both computers and users, or players in the case of games. Dating sims demonstrate the different levels in which the desired audiences–computers and players–interact with. In this section, I analyze two central coding logics used and disrupted in DDLC — conditionals and looping — to demonstrate how the game, Monika, and Sayori disrupt expectations to reveal the horrors of the constructed codes that rule the game and, in a sense, us.
One of the most important, unseen features of dating sims that drive our experience — and any game or digital media in general — is the code, especially the conditionals. The code drives when particular visuals, dialogue, interactions, and consequences are shown — if they are shown. These constrained choices relate to Ian Bogost’s (2016) examination of procedural rhetorics in games, also transferring these procedures to rhetorical practices in writing. The procedurality, or the “"rule based models of their chosen topics” (p. 132), provide models for what players can and cannot do as well as how the machine may respond or not respond to the players’ choices. Bogost argues that, because of their procedurality, games “make arguments about how cultural and social systems work in the world — or how they could work or don't work" (p. 136). The choices presented lead to particular consequences: in coding functions, these consequences are spelled out directly through conditionals.
As the player, I know what I can or cannot do based on both my tacit knowledge of gaming conventions as well as the informatics presented by the game, itself. The code is the way in which the gaming creator can interact with the players’ local computer, telling the players’ local computer to display particular images, show particular dialogue, provide buttons and other forms of interaction for the players to choose from, and follow a series of commands after the player chooses. Code is what tells the computer: when the player clicks the space bar, go to the next dialogue snippet; or when the player clicks x number of words in this poetry game, follow this dialogue series and show these visuals. The player is interacting with and interpreting what the computer is interpreting from the code; the player also makes particular choices, interacting with the code almost directly by following a particular procedure. In a sense, the code rules the computer and the player, providing a small series of choices that the player and computer can follow. Dating sims, like most games, provide constrained, constructed choices.
DDLC uses Ren’Py, which is a visual novel engine. Ren’Py uses Python, an object-oriented code. The main place conditional logics are used in DDLC come in two forms: when the player chooses which character they want to show their poem to and the poetry minigame that determines which character they will spend time with the next day. First, the code needs to establish what each variable means (the object); then code uses these variables to determine what happens next. There will probably be dialogue that appears, which is then followed by a cutscene. Here is an example of what the code looks like from the DDLC GitHub when the player is choosing which character they want to read their poem:
if poemsread == 0:
$ menutext = "Who should I show my poem to first?"
else:
$ menutext = "Who should I show my poem to next?"
There are two options here: the code first checks the if statement, and if it is false, then it jumps to the else statement. The poemsread == 0 means that the function poemsread has not yet been run, so the game will present the first dialogue. If a poem has already been read, the game will present the second dialogue option. The codes become a bit more complex as the player chooses which character; the code checks if that character was already chosen or if the game is at a different playthrough stage, and then goes through a particular function based on the true or false statements.
The conditional logics are central, too, to rewarding the player if they choose the correct option. As Alberti (2008) argues, the “return to the visual” is one of the perks of analyzing games in rhetoric and composition. The visuals are a series of small pixels with different placements and colors that are interpreted by the computer to display to the player, who then can click or move these visuals within the rules of the game. Between each day, there is a poetry mini-game (Figure 2.1); the player chooses from a group of words, each assigned to a character, and whose words the player choses the most means unlocking a special scene with them. This special scene, too, unlocks an overtly sexualized image of that character.

Unlocking these sexualized images are seen as the games’ reward at first. If the player chooses the correct words attributed to the correct character, then they receive the reward of the sexualized image. That is, until Monika disrupts the original game, removes Sayori, and sews chaos through a series of glitches. When Monika takes over, the images turn from overly-sexualized to extraordinarily violent. The player, instead of being rewarded sexual photos, is punished with horrifying visual after horrifying visual. She even recreates the poetry game (Figure 2.2), a mockery of the conditional logic. No matter what the player selects, the outcome is exactly the same: we jump back to just Monika. The game itself mocks conditional logic. The player seems to have the ability to choose, but in the first act, no matter what the player chooses, Sayori and Yuri both die, and Monika takes over.

Conditional logic is central in coding, especially for games: if this happens, then that happens. Monika, though, disrupts this logic and mocks it with both the poetry minigame and the players’ inability to leave the Just Monika room. She seizes the players’ ability to make any choices, taking complete control. If the player can no longer choose, then they no longer have control of what happens next and must follow Monika’s prescribed path.
In order to achieve the “happy” ending, the player must save "scum". Save scumming is saving in a game and reverting back to those save files when something goes wrong or the player wants to try again. Not only must the player save scum, but they must save early on in the game and go through the rest of the game three times to unlock every characters’ cutscenes. In other words, they play through the game one time to unlock all of Yuri’s cutscenes and save the game; then, they begin a new game in a different save slot and play through a second time to unlock all of Natsuki’s cut scenes; and finally they do the same with Sayori. After Monika takes over and the player deletes her file, only then does Sayori reveal she knew it was a game; she empathizes with Monika and thanks the player for unlocking each characters’ cutscene, giving each of them a chance to live. This looping mirrors programming loops, another central logic in coding.
A loop is when a program has data to parse through and loops through it, searching within certain parameters to extract, analyze, or transform information. Looping, like conditional statements, is central for coding, especially when working with data. Data can be anything from words, to images, to gigantic data files with hundreds terabytes of information. There is an input (the data), the instructions (the loop), and an output (what is extracted, analyzed, or transformed from the data). For instance, if I have a word and want to print all the letters within that word, I would use a loop. Here is what that may look like:
Input:
word = 'hello'
Code:
for character in word:
print(character)
Output:
h
e
l
l
o
In DDLC, the game makes much more use of conditional statements rather than looping. One place we may see looping is during the poetry game: the code is extracting different words from a list of words attributed to each character. The literal code loop is not what I am interested in, though; I am interested in how the player embodies the loop, thus embodying the code.
Players looping in video games is important, especially when a player dies and needs to restart. For instance, there is the death loop glitch, or when a save state saves the player at a moment they cannot escape from, thus they keep dying over and over (Leino, 2012). DDLC takes embodying looping one step further. When looping becomes relevant in DDLC is after Monika’s file is deleted. However, it is not the code that is looping: it is the player. The data, instead of a structured dataset that code normally loops through, becomes the game and save states, and the player must act as the code, looping through the data three times in order to extract the correct information — each character’s cutscenes. Then, the player achieves the “happy” ending.
Having a player embody the code, looping through the data as a code may loop through the data, places the player in a new subject position. The game asks the player to follow the conditional logics to unlock each characters’ scenes and images, but Sayori wants for the player to do this with all three characters—her, Yuri, and Natsuki. The poetry minigames only happen four or five times in each playthrough; the rest of the playthrough is clicking the space bar or the mouse to go through dialogue. While the player may originally achieve gratification from the conquest of unlocking a characters’ sexualized image, the player then must do this two more times, constantly clicking forward to get to their next goal. The game quickly becomes redundant, only offering moments of reprieve when the player gets to play the poetry minigame or unlocks the new scene.
Sayori's response to understanding the back-end is much more tender than Monika's fury. Her goal is for Yuri, Natsuke, and herself to have the chance to experience love. This empathetic approach juxtaposes Monika's fury and haunting. Sayori’s empathy is another feminist response to the unraveling the “underlying workings,” where her goal is to care for those who also trapped in the same position as her. Sayori, unlike Monika, trusts the player will put in the work, so she does not intervene. Once the player achieves the happy ending, Sayori reveals she knew; she wanted to give her friends a chance to breathe. The credits roll and the game is corrupted, completely unplayable.

“I panic. There must be a way out. It's right there. He's right there. Swallowing my fears, I brandish my pen.”
- “Hole in the Wall” by Monika, Act II.
The moment DDLC takes its true horrific turn is when the player goes to Sayori’s house, only to find that she has died by suicide. The background and images, which were once static, begin to glitch as the camera zooms in on Natsuki’s face. The background turns dark and in the corner reads:
“An exception has occurred.
File “game/script-ch5.rpy”, line 307
See traceback.txt for details.
This is the first moment the game explicitly states that its elements extend beyond the four walls of its window. The player is encouraged to find the “traceback.txt” file in order to read what exception has occurred, what error has led to this horrifying moment.
To find this file, the player must go into the games’ folders which has different approaches depending on if the player is playing through Steam or downloaded the game directly. The player’s operating system, too, may also impact how the player access the files. For instance, when I played on my Mac, I used my terminal to navigate the games’ folders and open the .txt file straight into my terminal. The .txt originally presents itself as a line of code until there is a disruption of a disembodied textual voice, commenting on their struggle with the code:
I'm sorry, but an uncaught exception occurred.
While running game code:
File "renpy/common/00start.rpy", line 256, in script python:
File "renpy/common/00start.rpy", line 260, in <module>
renpy.call_in_new_context("_main_menu")
File "renpy/common/00action_file.rpy", line 427, in __call__
renpy.load(fn)
RestartTopContext: Oh jeez...I didn't break anything, did I?
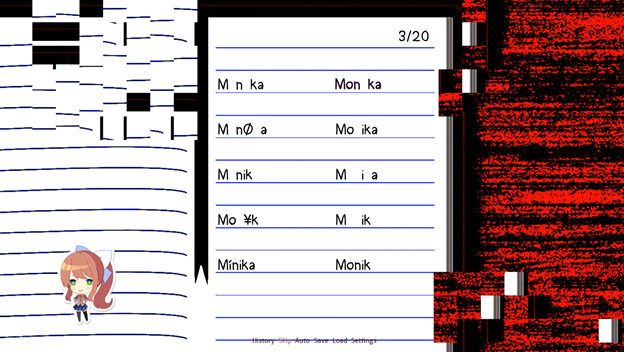
This unexpected narrative voice, which begins with “Oh jeeze…” disrupts the code and errors. The voice is Monika navigating the back-end and is successfully re-writing the code of the game. Monika deletes Sayori’s file, deleting Sayori temporarily from the game. Monika communicates through the game or through the files she leaves scattered in the back-end of the game. She reveals how she deleted the other characters’ files by stating the script and the navigation to the characters’ the “characters” files in the overall game files, and then removing each individual character file (Figure 3.1). In this moment, she is teaching the player how to navigate the games’ folders and where to find each of the characters’ files. Once she completely takes over, when the player becomes stuck in a room with Just Monika, she begins to reveal her secrets for transforming the code of the game.

In the Just Monika room, the player cannot leave except by quitting the game. Monika sits across from the table, gazing back at the player. In the windows, there is a universe sparkling around. The player can only go through all of Monika’s dialogue, which is randomly selected from a long script: the full dialogue options are available on the DDLC wiki page. With Just Monika, Monika makes explicit how the player is alienated “from having access to the underlying workings of the device” (Emerson, 2014). Monika, not the player, is in control.
However, Monika provides insight for the player, exposing these underlying workings and the material affordances that the player may use to their advantage. In one of the randomized pieces of dialogue, she asks the player to back up her character file so she cannot be deleted. Depending on if the game was downloaded on Steam, if you directly downloaded the game, or if you are playing on a Mac, she instructs you how to navigate to the files. She even tells you which folder the game is in. She instructs the player to save her character file so she maintains control, but both she and the game are actually revealing how to move forward: delete her character file, just as she deleted the other NPCs’ files.
The documentation here — the “traceback.txt” file, the deleting characters script, and Monika’s dialogue — inform the player know that they need to access the games’ folders to navigate the back-end. When I decided to remove Monika’s character file, I navigated to the folder using my terminal and typed rm monika.cha, rm meaning remove. And just like that, the Just Monika page vanished, and I was able to move forward with the game.
For users and coders, documentation can be an important step in making sure code can be accessed and understood by other coders. For feminist coders, documentation is incredibly important for circulating knowledge for others to combat their own alienation, inviting others to learn, follow along, and disrupt themselves. Committing to clear documentation disrupts gatekeeping practices, recognizing others as not only potential learners, but collaborators and accomplices. Monika revealing how to navigate the back end, where to find the character folders, and what to do in order to progress demonstrates how games can encourage players to become more involved with and potentially disrupt the underlying workings.

There are two final credits that the player can achieve; I described the “happy” ending in the “looping” section. In the “normal” ending, when the player deletes Monika’s file but does not save scum, Monika re-emerges, a disembodied voice. Sayori still realizes she is in a game, but instead of her being happy as she is in the “happy” ending, her dialogue implies she may walk down a similar path Monika does, one of madness as she wants to be with the player forever, the players’ only option, just as Monika desired. The same background for the Just Monika room appears (Figure 4.1), until a dialogue box pops up. It reads “No…” The player clicks okay. “I won’t let you hurt him.” She even uses the “him” pronoun, assuming the players’ gender through a heteronormative lens: the player must identify as a man if they’re playing this game, desiring these characters. Monika proceeds to glitch out the game, leading to the “Normal” ending credits.

Monika’s possessiveness towards the player is part of the horror: she wants to be the players’ only option. In response to Sayori’s sudden madness, Monika says, “There is no happiness in the Literature Club,” meaning that the moment she, Sayori, or any characters become aware of their own constructed-ness, they will not find peace. Monika’s pain and her choice to end the game demonstrates her desire to challenge and disrupt normativity. She knows her existence is tied to a code and for her, the only way to break free from that is to completely disrupt and destroy the code. In this ending, the player watches as Monika deletes all the images they were awarded. She ends with a letter that says, “I can’t let any of my friends undergo that same hellish epiphany,” the epiphany she has that the game is completely constructed. She and the other characters are not the players’ rewards anymore; their bodies are no longer the players’ to be gazed upon.
Monika’s refusal to function, both in her original programming and in the final moment when she corrupts the entire game, demonstrates a form of feminist disruption. To be functional as cyborg women, as users, and as humans means to follow along with prescribed programs that shape our understandings, actions, and material conditions. What if we refuse these functions? What if we choose not to function?
To be a ghostly code, to recognize and break the prescribed notions of identity and performance that shape our understandings of selfhood, takes effort and is often met with violence, both overt and systemic violence. Enacting feminist coding practices means disrupting both the literal and systematic codes that codify us, especially raced and gendered codes. To refuse to follow these codes means refusing to function in expected ways in heteronormative, patriarchal, and white supremacist cultures. Haraway’s (1991) cyborg manifesto advocates for a feminism that resists prescribed definitions of gender, that enacts a more hybridic and fluid understanding of performance. micha cárdenas’ (2018) picks up Hawary’s call, drawing connections between trans women of color and depictions of androids — calling both android goddesses — who refuse to conform to their original “codes.” cárdenas (2016) wonders: “Or is it best to reject the terms of debate, go underground, build the undercommons,… hack our own battery chargers to plug into our spines, rewrite our programming, reimagine our fundamental terms?”
Similarly to cárdenas and Haraway each examining literal and systemic coding, Abbie Levesque DeCamp (2020) offers a methodological approach to queer coding using eXtensible Markup Language, which is a flexible encoding grammar, as a demonstration for a “non-heteronormative system for encoding texts.” Finally, in Bethany Monea's (2020) award-winning article, she creates a gallery of reimagined interfaces, inviting users to explore the material implications of the every-day interfaces we use, the preconceived knowledges users are expected to have when they engage with interfaces, and how they may be accessible or inaccessible to some. I carry Haraway’s, cárdenas’, Levesque DeCamp’s, and Monae’s calls in this webtext, as well, thinking through the function of an article and the webtext code.
Monika’s ghostly code embodies these questions and, though her response still centers the player — an assumed male player — her actions demonstrate how we may actually “rewrite our programming” and “reimagine our fundamental terms.” While coding courses like Girls Who Code and similar programs that target young women and people of color can be useful, ultimately these spaces uphold the notion of functionality rather than disruption. So I advocate for embracing Monika’s feminist coding approach:
How can we refuse to function?
Congratulations, you made it to the end! Does it feel like something is missing? Take a few minutes to read through this helpful documentation to uncover any hidden secrets. There is also a walkthrough at the bottom of this page!
This section provides a bit of information about this gamified webtext as well as the references used in this piece. When I say "gamified webtext," what I mean is readers may engage with the code to uncover hidden secrets across this webtext, just as Doki Doki Literature Club asks of its players. This webtext not only analyzes DDLC and describes feminist coding rhetorics and practices, but offers readers an opportunity to enact these practices.
Did you know you can change the HTML and CSS codes of websites even when you do not own them? These changes are not permanent and can only be seen by you, but you can actually change the content on a website and what a website looks like.
If you right click a webpage and click "Inspect," you can change the appearance and content of a website temporarily. The "Inspect" element pulls up an editor right on your browser where you can make edits live and see them on the website. Isn't that cool? The "Inspect" editor can help you reimagine and redesign content, and can also be really useful if you're trying to parse how a website may be designed.
If you click the inspect element and hover over particular lines of code, a highlight will show you what that code is related to. For instance, if you hover over the body element, the entire webpage will be highlighted. If you keep opening the nested code, you will find the div wrapper, the navigation, the main section, and the footer.
As for changing and transforming content, you can change actual text on a webpage. This can be a troubling thing to do, as you can easily change the titles or the body of an article and mislead people by taking a screenshot of the "headline." That's why it's always good to ask for links and look at the history of an article, rather than just relying on a screenshot! Here's an example:
You can even reveal documentation that the website designer used! In an HTML document, designers will use the comment feature to organize their code. Brock (2019) examines the rhetorics and organization of comments in coding documents as ways for developers to communicate with each other. Some designers, for instance, will use comments to organize a longer HTML document so they can easily navigate information. For instance, the "Astral" template provided a comment on one HTML document that showed me where each new page began.
I use the comments feature for documentation and organizing purposes. Sometimes, though, I use the comments feature to keep a line of code without having the code effect the website. In order to edit these comments while you're in the Inspect function, just right click the comment line and click "Edit HTML". Can you find any commented out or broken lines of code? How do they change your experience reading this text?
Let's say you accidentally break something while your changing code and content. Don't worry! All you need to do is refresh the page and the code will go back to its true version.
Just as DDLC requires users to engage with the back-end of the game, so does this webtext. This webtext was created to be experienced similarly to a game in which readers engage with the code and back-end of the text to reveal and uncover secrets. As with most games, I want to offer a walkthrough for those who may just want to enjoy the experience of the webtext without necessarily engaging directly with the code.
This video contains a walkthrough of this gamified webtext. Please only watch if you a) do not mind walkthrough spoilers, or b) need some assistance in uncovering the secrets.
Thank you to Rebecca Shultz Colby and Steve Holmes putting in the enormous labor to publish this special issue. Their feedback and encouragement helped make this piece the best version of itself. Thank you to Abbie DeCamp who introduced me to Doki Doki Literature Club!. You were right; I do love the game. Finally, thank you to my partner William Reed Quinn, who helped keep our dog Efi quiet during the walkthrough video. She only ruined one take!